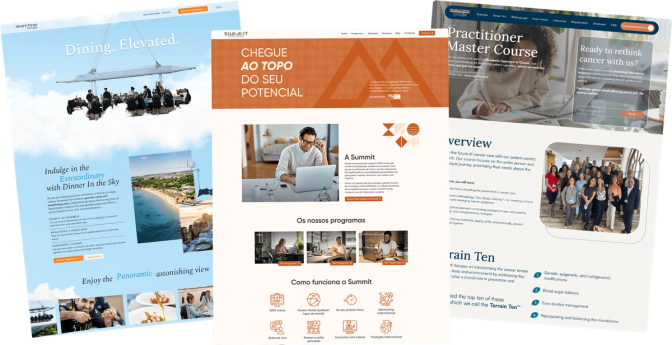
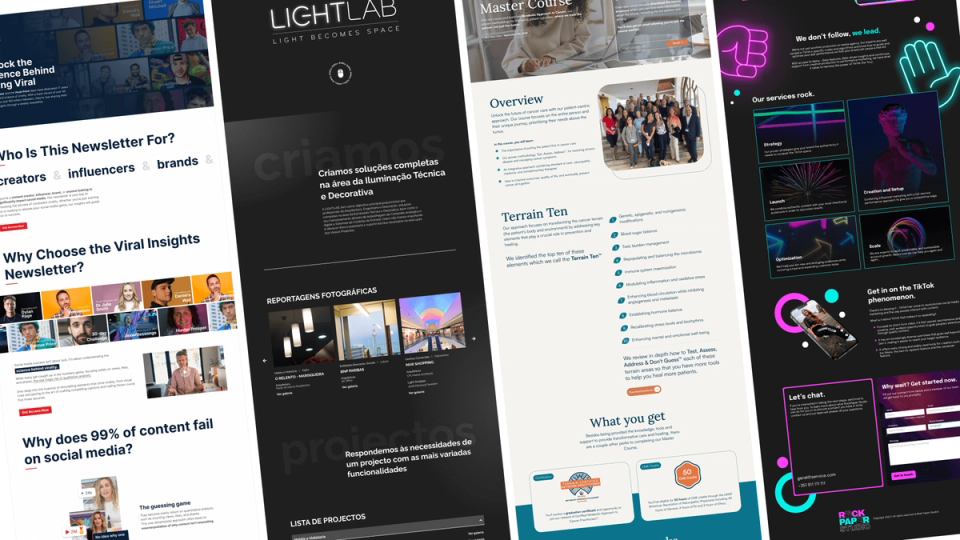
Our projects
Recent worksNeed a marketing website for your company? A landing page to drive lead generation? Maybe some creative project to increase brand awareness?
We're ready for any challenge!
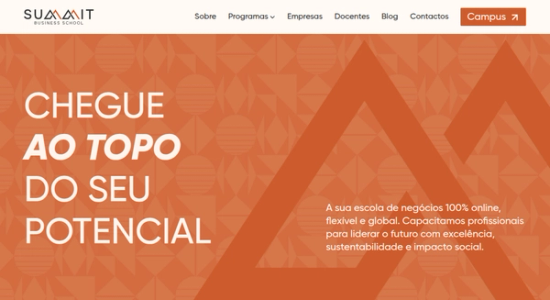
Summit Business School


Online business school website with Stripe payments, subtle animations, and flexible forms/landing pages creation. Used Astro to ensure great performance and ease of development.
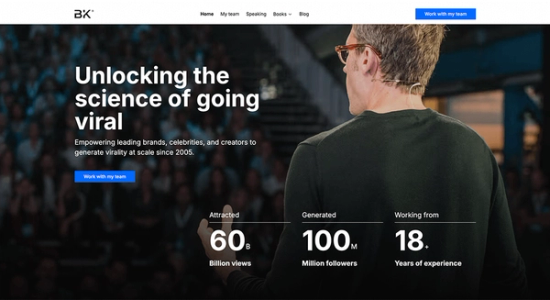
Brendan Kane


Astro website for Hook Point's CEO Brendan Kane. Re-used content from Hook Point's CMS on some pages for easier updates.
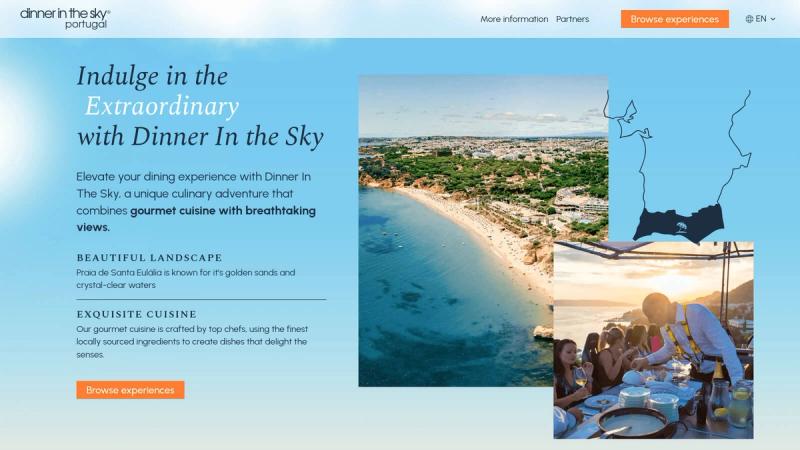
Dinner in the Sky

Website for premium dinner in the sky experiences. Day/night themes based on time of experiences. Ticketing integration.
Lightlab

Landing page for a company specialized in technical and decorative lighting. Animations inspired by lighting theme.
About us
A web spinning creative agencyWe're Digital Spiders, a creative agency based in Lisbon, and since 2017 we've been designing and developing websites for clients all over the world.
We specialize in custom-made marketing websites tailored to your brand, and use cutting-edge technologies and all the SEO best practices to lift your website above your competitors.


This is the word on the street...
"What we found most impressive was their ability to understand exactly what we were looking for, even though we didn’t have much technical knowledge at the beginning of the project."
“They’ve become our go-to team for all key web projects, from our main website to every landing page we create. I would highly recommend them to any business seeking reliable and top-tier web development services.”
"Not only did they provide an exceptional design, but they also completed it well ahead of the deadline. I’m extremely satisfied with the result."
“Always worked towards problem solving. Extremely accommodative and proactive! Was wonderful working with Francisco and team.”
“They were always happy to talk through ideas. Good value for money. Hit deadlines. Proactive improvement conversations and creative challenge.”
“Very good response, and they had a very good understanding of our needs and more than just delivering, questioning the why to ensure that final outcomes fits our needs.”
Top Features
Why ourwebsites shine
A good website should have good design. A great website should have so much more.
Tailored design
Our websites are designed to match your brand and resonate with your target audience. We take the time to understand your unique needs, and craft a stunning and responsive website that truly represents you.
Usability that converts
By designing with usability in mind, we ensure an intuitive and engaging experience that guides users towards your desired actions, helping you achieve your business goals, whether it's lead generation, sales, or brand awareness.
Top Performance
We use cutting-edge technologies that prioritize performance, and deploy your website to a global CDN optimized for scalability, ensuring lightning-fast load times that keep your users engaged.
SEO Best Practices
From clean and semantic HTML to optimized meta tags, our websites are built to rank high in search results driving organic traffic to your business.
Security & Resilience
We weave security and resilience into every strand of your website. Built with static site generators, it is pre-rendered into simple HTML, CSS and JS, requiring no database, which drastically reduces the possibility of server attacks.
Easy maintenance
Our Content Management System (CMS) based on Sanity empowers you to easily update your website content without any technical knowledge, while our technology stack ensures your website can stay live for years with little to no maintenance and cost.
Meet the team
Our web weaversCrafting perfect websites requires not only copious amount of practice, but a tight-knit team of spiders that's been stuck with each other for many years and can handle whatever flies their way.


Neuza Luís
Web Designer
Gabriela Salvador
Web DeveloperTech stack
Our tools of tradeOur team uses cutting-edge technologies to deliver great experiences so you can stay ahead of your competition.



Astro
Astro is an innovative web framework for content-focused websites, that powers the world's fastest websites. It delivers highly optimized static HTML with zero JavaScript overhead by default, ensuring secure websites with outstanding performance, scalability and SEO.



Sanity
As an headless CMS, Sanity decouples content from the site, allowing consuming content across multiple channels (websites, landing pages, etc.).
Its open-source React-based interface allows for easy configuration, extensive customization, and allows for real-time multi-user editing akin to Google Docs.



Netlify
Offers a generous free plan and includes a CDN for a fast global distribution. Also has a continuous Deployment, for a faster development/release cycle.



Figma
Figma allows our team to work seamlessly together in real-time, regardless of location. Its cloud-based platform ensures that everyone is on the same page, reducing communication gaps and speeding up the design process. This way we can create, iterate, and prototype with ease, leading to faster, more effective results.
Our Process
How we spinyour web
Discover how our step-by-step process turns your vision into a stunning website that boosts your brand online presence.
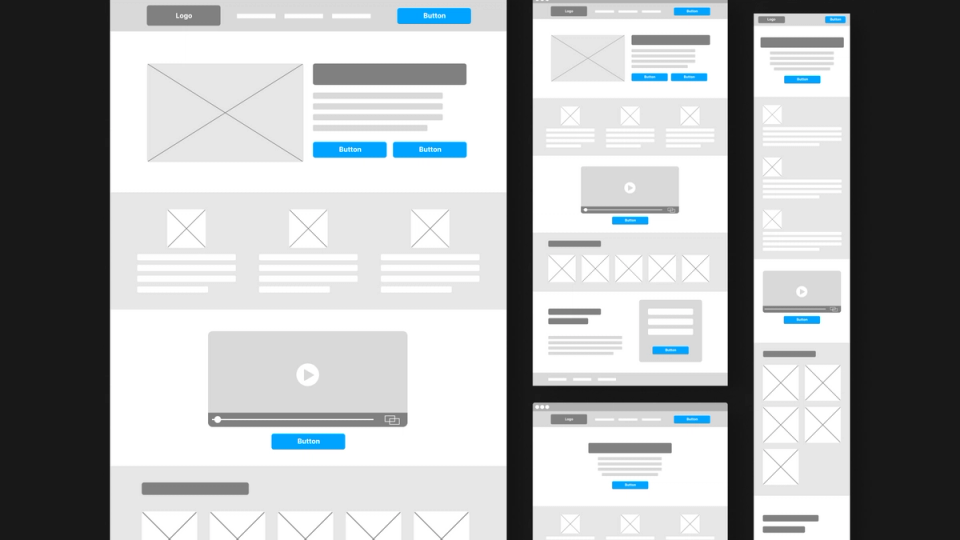
Wireframing
Before unleashing our design flair, we always prioritize understanding your site's content and structure through an initial wireframe.
This wireframe maps your content's layout, so we can understand how your content will fit together and how users will navigate it, without the distraction of the shiny visual elements.
This wireframe is then shared with you using Figma, where we can collaborate on it through comments to ensure you're happy with the content structure.

Web Design
With the structure of your website agreed upon, we start working on what you're eager to see: how your website will actually look.
We do this design process by keeping in mind your brand's visuals and communication style, as well as your audience.
This ensures your website not only looks great, but that it actually feels yours.

Web Development
Once we're all happy with how the website looks, it's time to make it come live!
We use the Astro framework, that powers the world's fastest websites, together with React, to ensure your website has peak performance, is easy to maintain, and follows SEO best practices.
We then use Netlify to host your website which distributes your website through a CDN ensuring top-speed worldwide, and guarantees it has excellent availability and security.

Backoffice
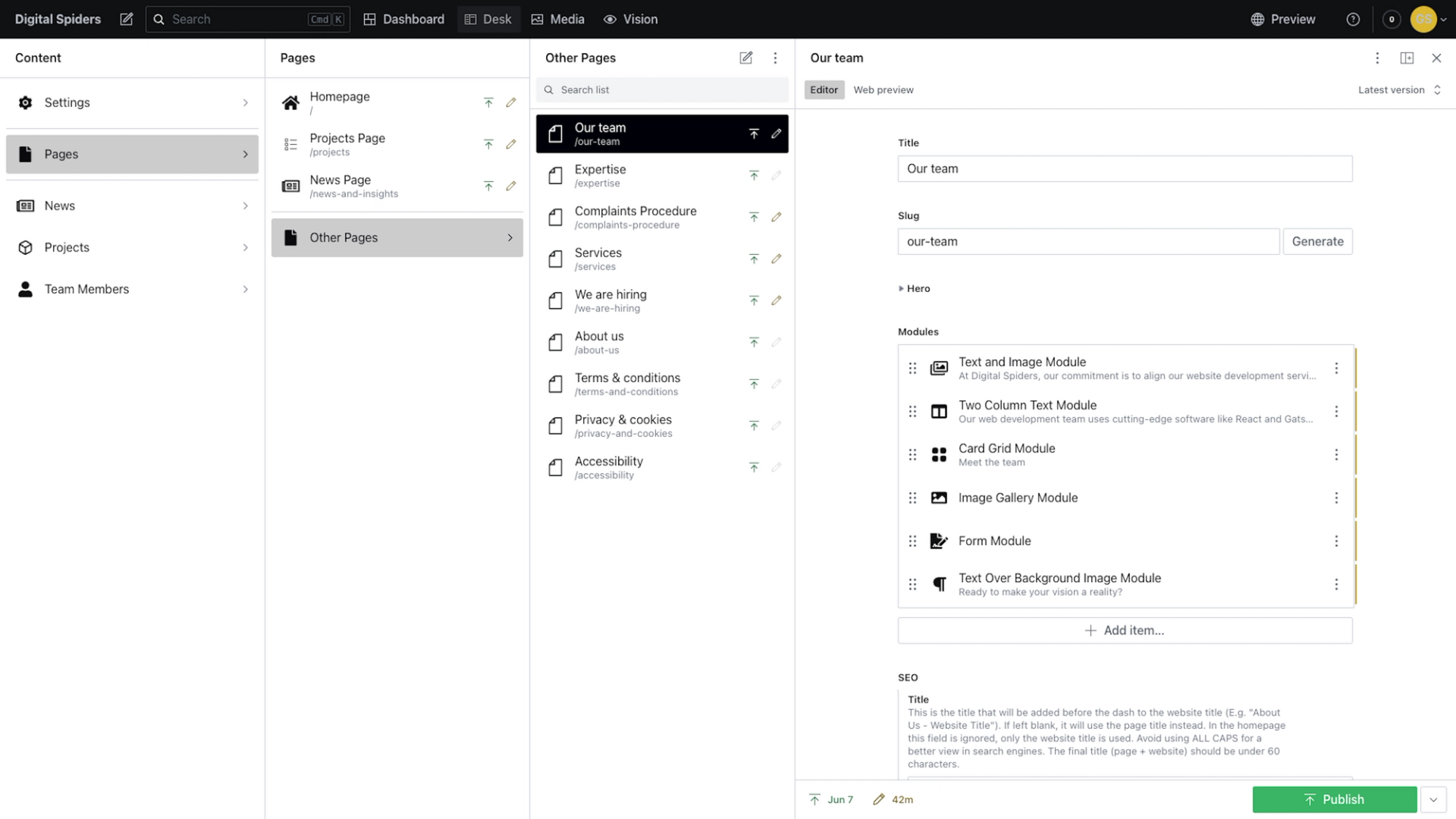
We want you to be in control of your own website. As such, our websites come with a backoffice (CMS) built on top of the Sanity service, providing an amazing editor experience.
- Page-builder
Gives you the freedom to add/remove/edit pages as your needs change - Real-time previews
Allow you to see exactly what you're building as you build it - Full customization
Its open-source React-based interface allows for easy configuration and extensive customization as needed

Let’s weave
your vision together
Ready to take your web presence to the next level?
We're eager to learn more about your website needs and show you how we can help!